How to Draw a Circle in Css

Before we kickoff. If you want more than gratis content simply in video format. Don't miss out on my Youtube aqueduct where I publish weekly videos on FrontEnd coding.
https://www.youtube.com/user/Weibenfalk
----------
Are you lot new to web evolution and CSS? Have you ever wondered how those prissy shapes are made that yous see all over the internet? Wonder no more. You've come up to the right place.
Below I will explicate the very basics of creating shapes with CSS. There's a lot to tell you about this topic! Therefore I volition not comprehend all (far from all) tools and shapes but this should give you a basic idea of how shapes are created with CSS.
Some shapes require more "fix and tricks" than others. Creating shapes with CSS is usually a combination of using width, elevation, top, correct, left, border, lesser, transform and pseudo-elements like :before and :afterward. We also have more modern CSS properties to create shapes with like shape-exterior and clip-path. I'll write about them below also.
CSS Shapes - The basic way
By using a few tricks in CSS we've e'er been able to create basic shapes like squares, circles, and triangles with regular CSS properties. Permit'due south look at a few of them now.
Squares and rectangles
Squares and rectangles are probably the easiest shapes to achieve. Past default, a div is always a square or a rectangle.
You set up the width and top as shown in the below code. Then it's but a matter of giving the chemical element a groundwork color. Yous tin can have whatever other properties yous want on the element.
#square { background: lightblue; width: 100px; height: 100px; } 
Circles
Information technology's almost as like shooting fish in a barrel to create a circle. To create a circle nosotros can set the edge-radius on the element. This will create curved corners on the chemical element.
If nosotros set up it to l% it will create a circle. If you set a dissimilar width and height we will become an oval instead.
#circle { background: lightblue; edge-radius: fifty%; width: 100px; height: 100px; } 
Triangles
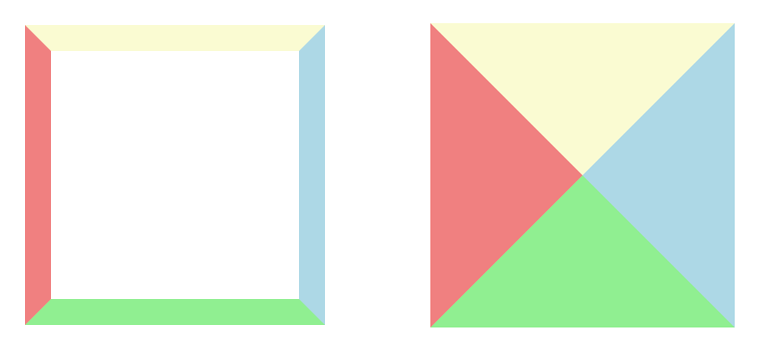
Triangles are a piffling trickier. Nosotros have to set the borders on the chemical element to match a triangle. By setting the width and tiptop to zippo on the chemical element, the actual width of the chemical element is going to be the width of the edge.
Go along in mind that the border edges on an element are 45 caste diagonals to each other. That'southward why this method works to create a triangle. By setting one of the borders to a solid colour and the other borders to transparent information technology will take the form of a triangle.

#triangle { width: 0; height: 0; border-left: 40px solid transparent; edge-correct: 40px solid transparent; edge-bottom: 80px solid lightblue; } 
If you want to take a triangle/arrow pointing in another direction You can change the edge values respective to what side yous want to be visible. Or you can rotate the element with the transform property if y'all want to be really fancy.
#triangle { width: 0; height: 0; border-top: 40px solid transparent; border-right: 80px solid lightblue; border-bottom: 40px solid transparent; } 
Alright – that's an intro to bones shapes with CSS. There are probably an endless amount of shapes you can think of to create. These are only the fundamentals, simply with a piffling creativity and determination you lot tin achieve a lot with only basic CSS properties.
In some cases, with more avant-garde shapes, it's besides a good idea to use the :afterward and :earlier pseudo selectors. This is out of scope of this commodity though every bit my intention is to comprehend the basics to get you going.
Disadvantage
There is one big disadvantage with the above approach. For case, if you desire your text to flow effectually and wrap your shape. A regular HTML div with background and borders to make up the shape won't allow that. The text will not adjust and menstruation around your shape. Instead it will flow effectually the div itself (which is a square or a rectangle).
Below is an illustration showing the triangle and how the text volition period.

Luckily we have some modern CSS properties to use instead.
CSS Shapes - The other way
Present nosotros have a holding called shape-outside to use in CSS. This property lets you define a shape that the text volition wrap/flow around.
Along with this property nosotros have some basic shapes:
inset()
circle()
ellipse()
polygon()
Hither's a tip: You can besides employ the clip-path property. You tin can create your shape with that in the same way, merely information technology won't let the text wrap effectually your shape like shape-outside does.
The element that we are going to utilize the shape to with the shape-outside belongings to has to exist floated. It as well has to have a defined width and height. That's really important to know!
You can read more about why here. Below is likewise a text that I've taken from the provided link to programmer.mozilla.org.
The shape-outside property is specified using the values from the list beneath, which ascertain the float area for float elements. The float area determines the shape effectually which inline content (bladder elements) wrap. inset()
The inset() type can exist used to create a rectangle/foursquare with an optional kickoff for the wrapping text. It allows you to provide values on how much yous want your wrapping text to overlap the shape.
You can specify the offset to be the same for all four directions like this: inset(20px). Or it can exist individually set for each direction: inset(20px 5px 30px 10px).
Y'all can utilize other units also to prepare the outset, for example, pct. The values correspond like this: inset(elevation right lesser left) .
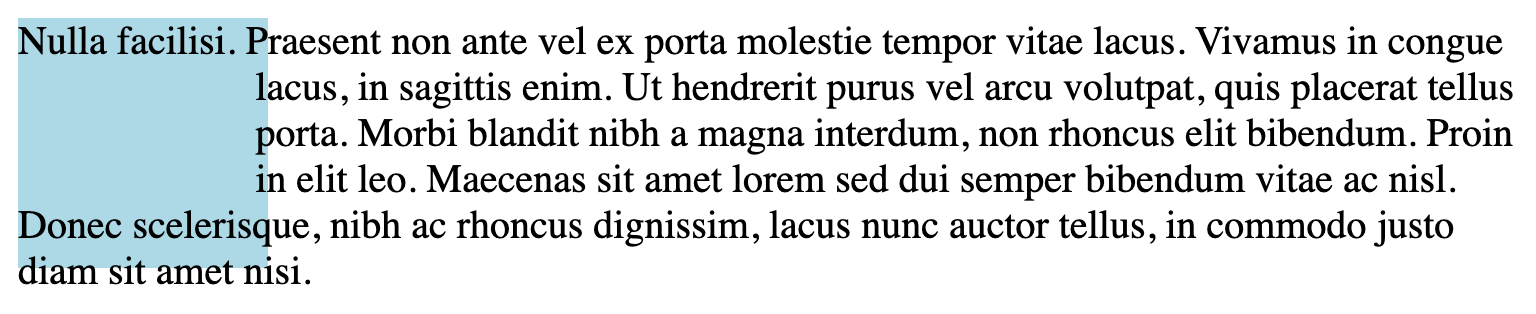
Check out the below lawmaking example. I've specified the inset values to be 20px at the top, 5px to the right, 30px at the bottom and 10px to the left. If you want your text to go around your square instead you can merely skip using inset() at all. Instead set the background on your div and specify the size every bit usual.
#square { float: left; width: 100px; pinnacle: 100px; shape-outside: inset(20px 5px 30px 10px); groundwork: lightblue; } 
Information technology is besides possible to requite inset() a second value that specifies the border-radius of the inset. Similar below:
#square { float: left; width: 100px; tiptop: 100px; shape-exterior: inset(20px 5px 30px 10px round 50px); background: lightblue; } 
circle()
In this 1 a circle is created using the shape-outside property. Yous also have to utilise a clip-path with the corresponding property for the circle to show up.
The clip-path property tin can take the same value equally the shape-outside property so we can requite it the standard circle() shape that we used for shape-outside. As well, notation that I've applied a 20px margin on the element hither to give the text some infinite.
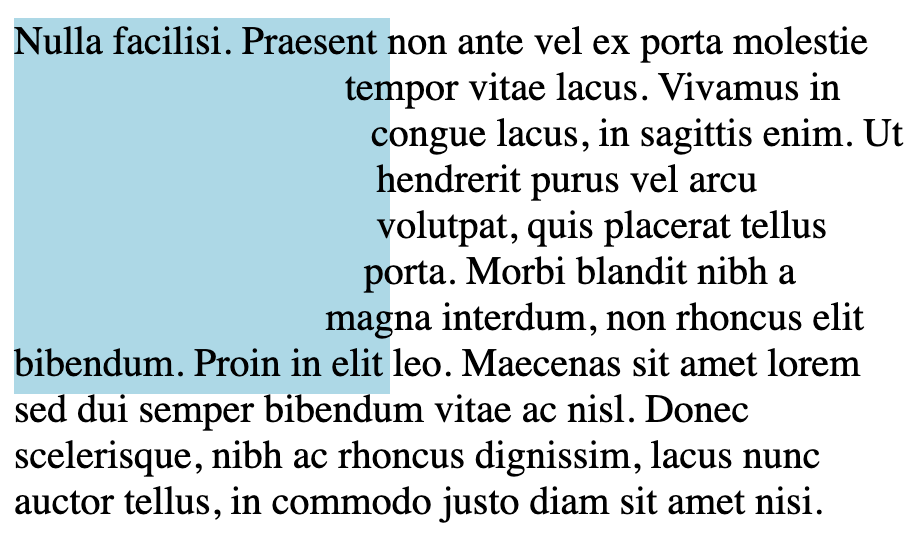
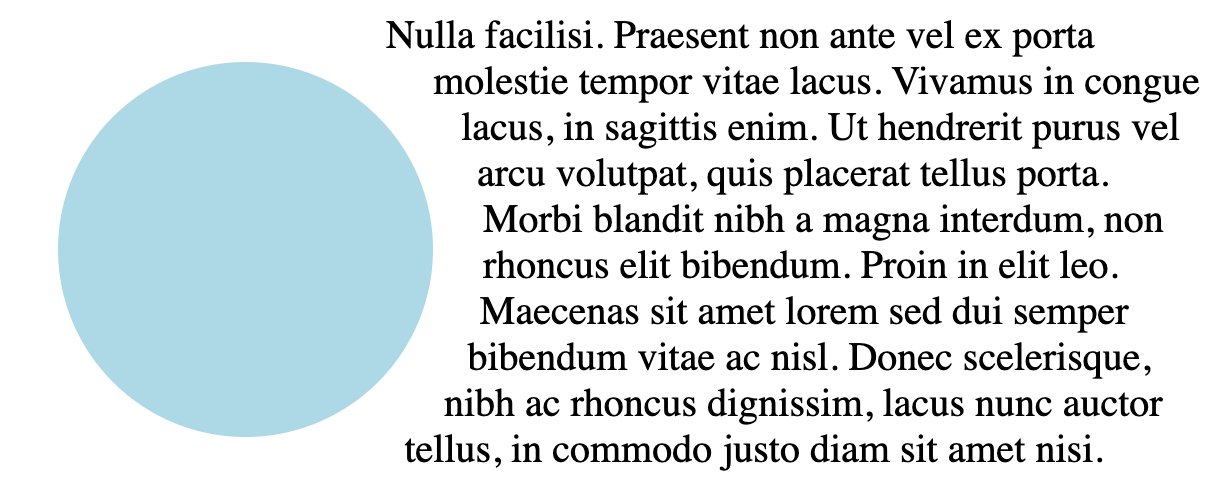
#circle { float: left; width: 300px; elevation: 300px; margin: 20px; shape-outside: circle(); prune-path: circumvolve(); background: lightblue; } 
In the above example, I don't specify the radius of the circumvolve. This is because I desire information technology to exist equally big as the div is (300px). If yous desire to specify a dissimilar size for the circle you can practice that.
The circle() takes two values. The offset value is the radius and the 2nd value is the position. These values will specify the middle of the circle.
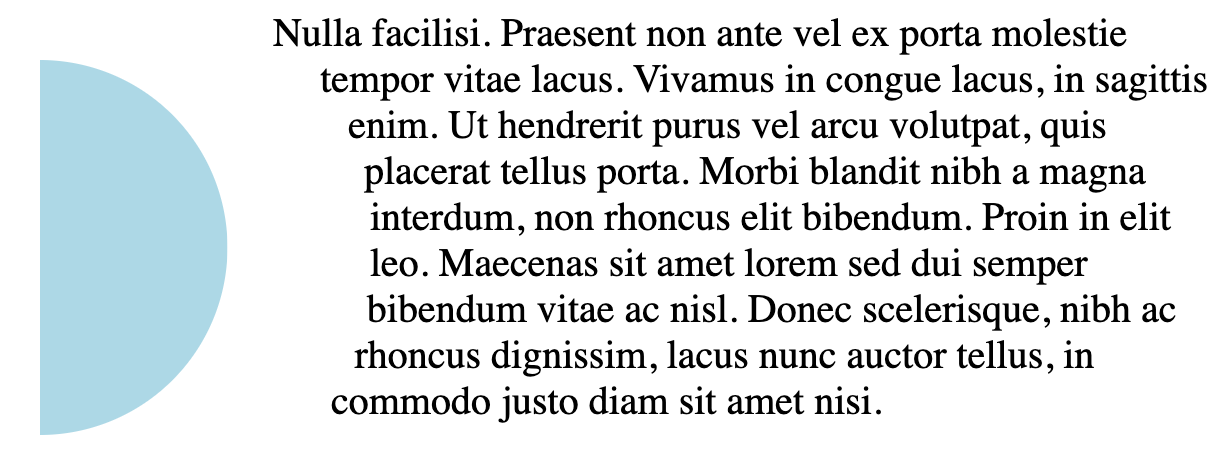
In the below case I've set up the radius to 50%. So I have shifted the center of the circle by 30%. Note that the word "at" has to be used between the radius and position values.
I've also specified another position value on the clip-path. This volition clip the circumvolve in one-half as I motility the position to zero.
#circumvolve { bladder: left; width: 150px; height: 150px; margin: 20px; shape-outside: circumvolve(l% at 30%); prune-path: circumvolve(l% at 0%); groundwork: lightblue; } 
ellipse()
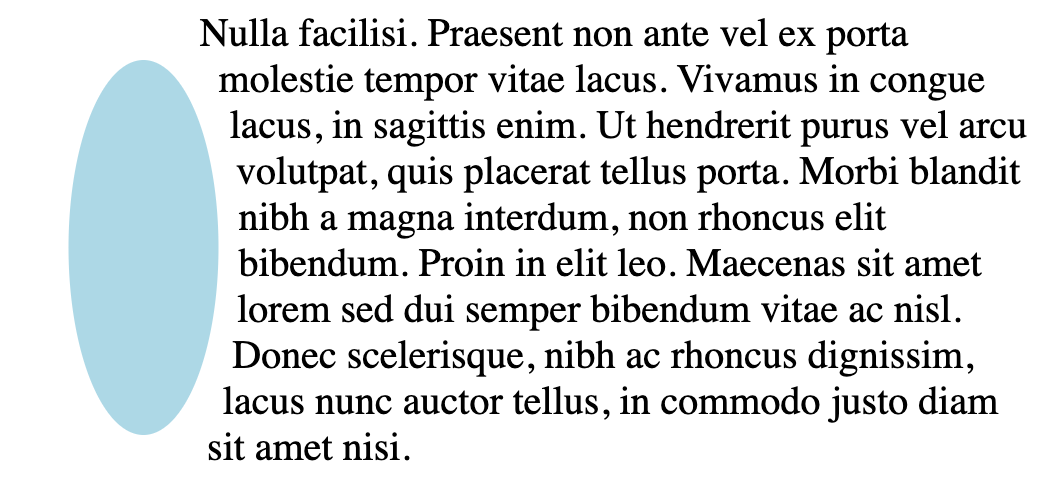
Ellipses work the same way equally circles except that they create an oval. You tin can ascertain both the X value and the Y value, like this: ellipse(25px 50px).
The same every bit a circumvolve, it also takes a position value as the final value.
#ellipse { float: left; width: 150px; height: 150px; margin: 20px; shape-exterior: ellipse(xx% 50%); clip-path: ellipse(20% 50%); background: lightblue; } 
polygon()
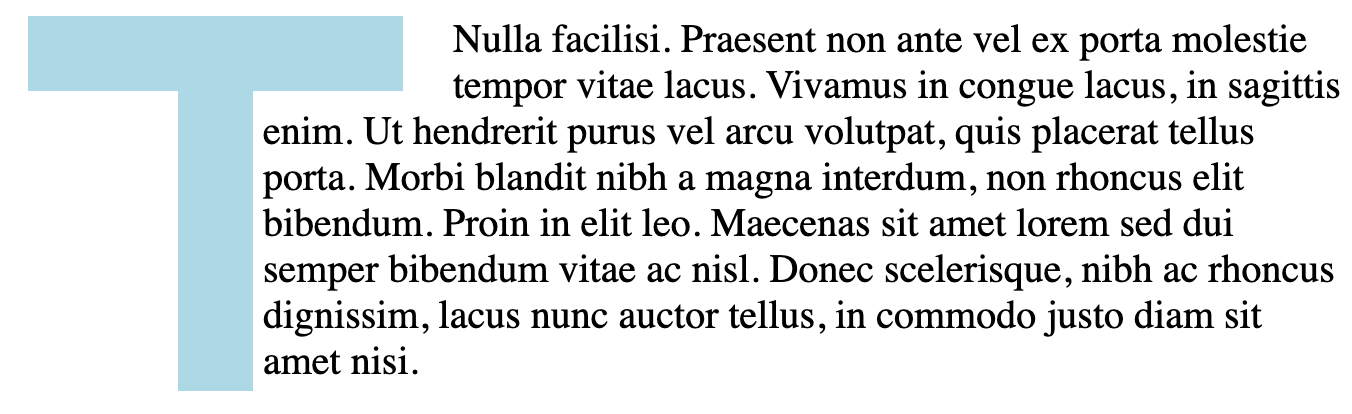
A polygon is a shape with unlike vertices/coordinates divers. Beneath I create a "T" shape which is the starting time letter in my name. I start from the coordinates 0,0 and motion from left to correct to create the "T" shape.
#polygon { float: left; width: 150px; height: 150px; margin: 0 20px; shape-exterior: polygon( 0 0, 100% 0, 100% 20%, 60% 20%, sixty% 100%, twoscore% 100%, forty% twenty%, 0 20% ); clip-path: polygon( 0 0, 100% 0, 100% twenty%, 60% xx%, 60% 100%, 40% 100%, 40% 20%, 0 20% ); background: lightblue; } 
Images
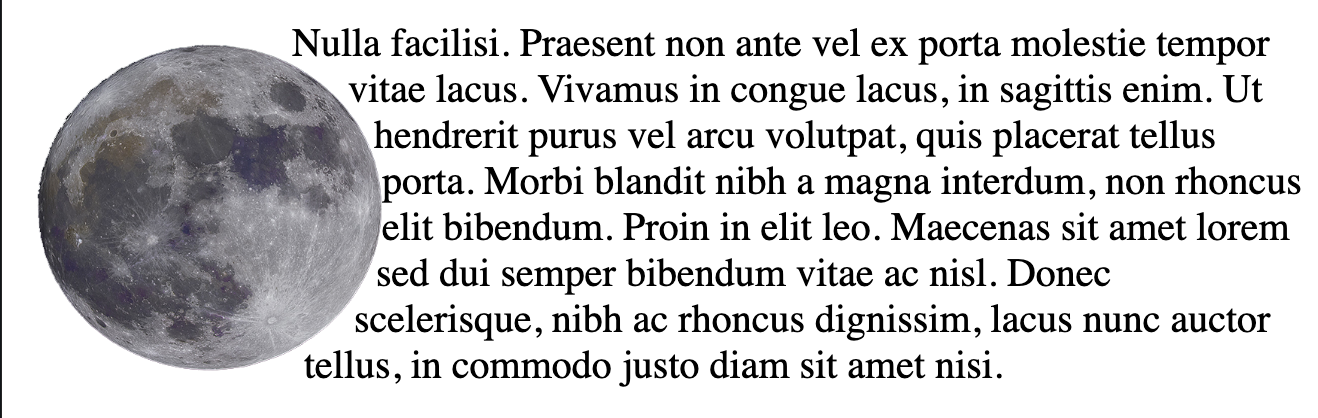
You tin also use images with transparent backgrounds to create your shape. Like this round beautiful moon below.
This is a .png paradigm with a transparent background.

<img src="src/moon.png" id="moon" /> #moon { float: left; width: 150px; meridian: 150px; shape-outside: url("./src/moon.png"); } 
And that'south it! Thank yous for reading.
About the author of this article
My proper name is Thomas Weibenfalk and I'm a programmer from Sweden. I regularly create free tutorials on my Youtube channel. There'south also a few premium courses out there on React and Gatsby. Experience free to visit me on these links:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.
Acquire to code for free. freeCodeCamp's open source curriculum has helped more than than 40,000 people get jobs as developers. Get started
cantrellhimparienge.blogspot.com
Source: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/
0 Response to "How to Draw a Circle in Css"
Enregistrer un commentaire